ちょっとした技術紹介です。LT0.5~1本分くらいの情報量を目指して書きました。
- やったこと
- 実装
- 2.1. Unityでの非矩形ウィンドウ化
- 2.2. 影だけを描画する板ポリを置く
- コツ
- 補足とまとめ
1. やったこと
#VMagicMirror
— 獏星(ばくすたー) / Megumi Baxter (@baku_dreameater) 2019年5月28日
次バージョン開発中の映像です。デスクトップマスコットに影がつくの、魅力的だろうとは思ってたけど想像以上に相性がよい pic.twitter.com/YUVCMtvhfG
影によって、3Dモデルのデスクトップマスコットで気になりがちな平坦な感じが低減できています。
なお、本機能は拙作VMagicMirrorのv0.8.3に搭載予定です。
2. 実装
上記ツイートのスレッドに大まかな実装内容が載っています。
実装はUnityで割とシンプルにやってます
— 獏星(ばくすたー) / Megumi Baxter (@baku_dreameater) 2019年5月28日
1.とりあえず透過ウィンドウ化(これは事例多いので省略)
2.キャラの背後に板ポリを置く
3.キャラ背後の板ポリにShadowDrawerシェーダーのマテリアルを当てて「透明だけど影だけ映る板」にする
4. ライトをいい感じにするhttps://t.co/QIMdy64yZz
この説明で大体わかる方は続きを読まず、サンプルプロジェクトを開いてもOKです。Unity 2018 3.7f1で作成しています。
2.1. Unityでの非矩形ウィンドウ化
まずUnityの実行ウィンドウを非矩形ウィンドウ(透過ウィンドウ)化する方法から。
私のオススメする取っ掛かりはキルロボさんのQiita記事です。
非矩形ウィンドウ化とヒットテストの管理まで話題に挙げられているため、まずはココから着手するのが簡単です。
以下、この方法で非矩形ウィンドウを作った前提で話を進めます。
他の手法を用いてもいいですが、影を描く前提として「半透明が描画できること」が必須です。
たとえば、クロマキー一致による透明化(Win32APIのSetLayeredWindowAttributes関数など)を使っていると本記事の方法は適用できません。
2.2. 影だけを描画する板ポリを置く
ここが本記事の本番というか特色です。
まずメッシュ自体は書かずに影だけ描画するシェーダーが欲しいのですが、ShadowDrawerというのがあります。なんとpublic domainです。
こちらを導入します。最小限の導入であれば、レポジトリ中のShadowDrawer.shaderファイルのみを手元のプロジェクトアセット以下にD&DすればOKです。
※public domain扱いのため、サンプルプロジェクトにもShadowDrawerのシェーダーを同梱してます。
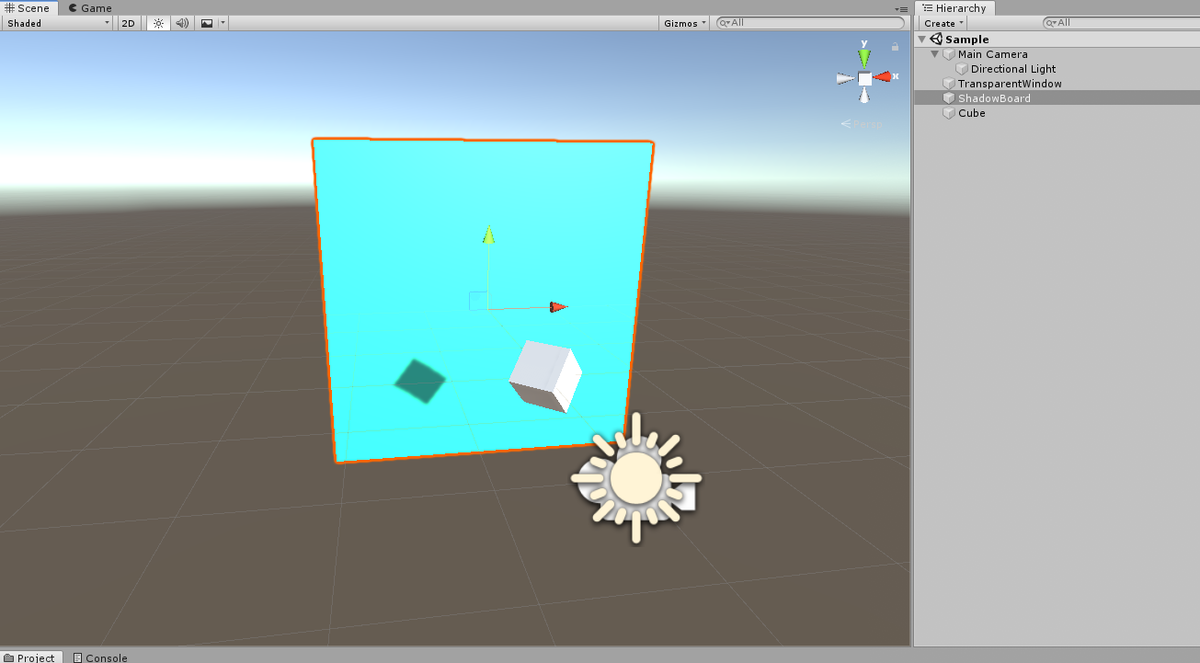
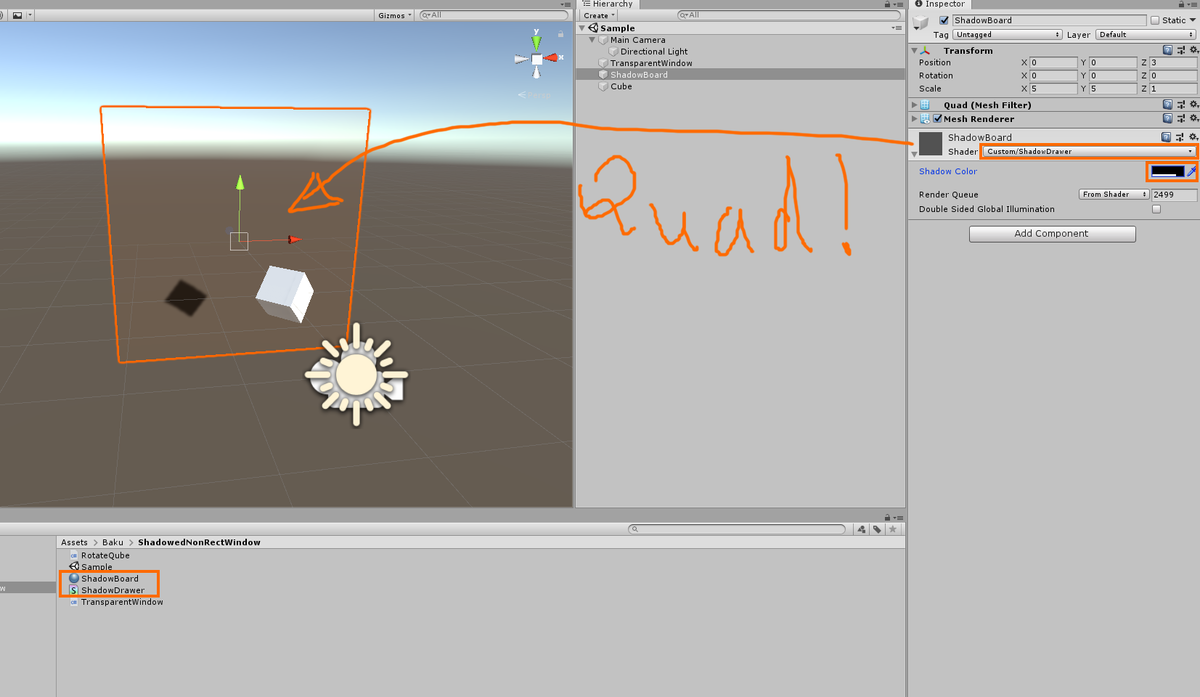
次に、板ポリとしてQuadを新規作成し、カメラから丁度いい奥行きのところに配置します。下記の画像では見やすいよう着色し、名前もShadowBoardに変更しています。

配置した板ポリを「影だけ描く透明な板ポリ」にしたいので、以下のようにセットアップします。
- 適当にマテリアルを作成
- 作成したマテリアルのシェーダーとして
Custom/ShadowDrawerを選択 - 影の色として灰色~黒の適当な色を指定
Quadに適用

この時点でライトの向きをうまく合わせると、エディタ中でも「透明だけど影だけは描画された板」になっているのが確認できます。
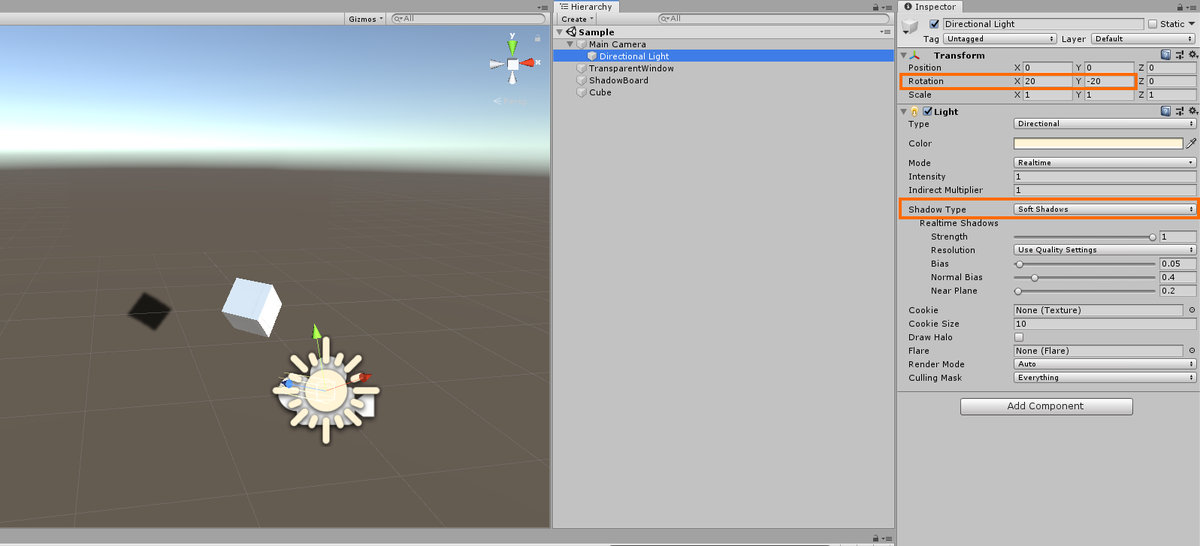
ライトの角度はカメラの向きに近づけてややずらし、板ポリに影が映るよう調整します。
影が映らない場合、ライトの影設定がNo Shadowになっている可能性があるので、Soft ShadowまたはHard Shadowにします。

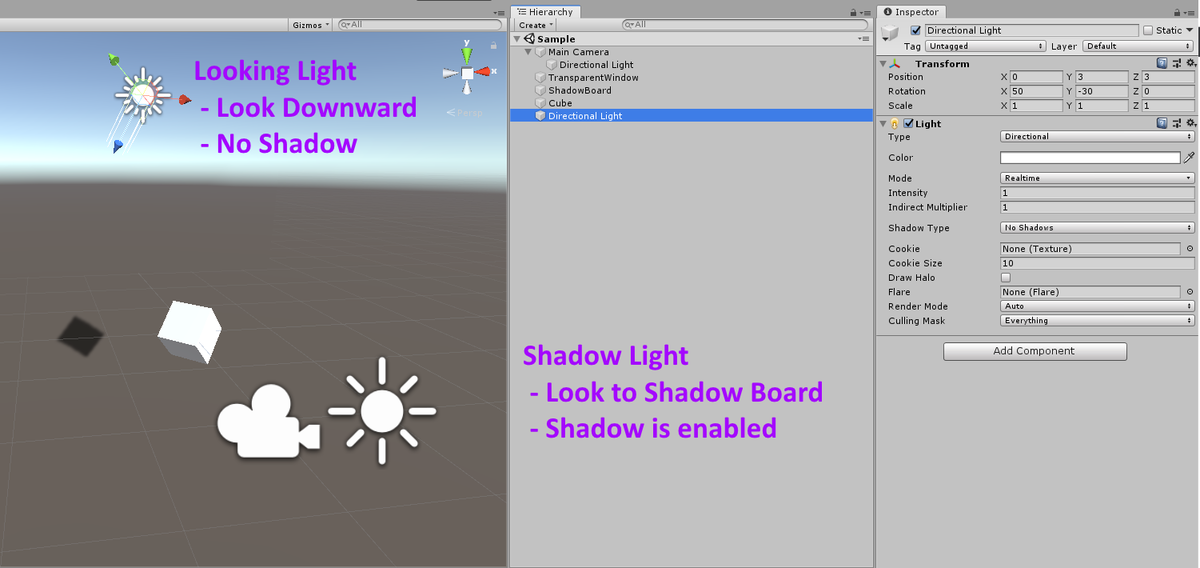
もしライトの方向をいじったせいでオブジェクトの見栄えが悪くなってしまった場合、たとえばライトを増やして以下のように対策します。
- 影を映すためのライトは色を黒にする
- 見た目の調整用に使うライトは白色系のライトのままで、No Shadowにする

これで実行します。Unity Editorのデバッグ実行ではなく、ちゃんとビルドする必要があるので注意してください。
影あり非矩形ウィンドウのサンプルプロジェクトが無事に動きました pic.twitter.com/bdqu1GpeQr
— 獏星(ばくすたー) / Megumi Baxter (@baku_dreameater) May 29, 2019
無事に動きました。
3. コツ
実装手順にも記載したとおり、影をつくるためのライトはカメラと近い方向に向けて、オブジェクトの真後ろ付近に影が映るようにすると見栄えが良いです。
逆に、影用のライトが斜め過ぎると影が遠ざかってしまい、あまりキレイに見えません。
また、もしカメラワークを動かせるアプリケーションを作っているならば、見栄えのために以下2点にも気を付けます。
- 影をつくるライトをカメラに固定すると、あたかもモニター手前に物理的なライトがあり、オブジェクトを照らしているかのような効果が得られます。
- カメラ位置が変化したとき、影を描画するための板ポリもいい感じに動かす必要があります。動かし方はアプリケーションによります。
4. 補足とまとめ
Twitterでも言及していますが、「影を描くと見栄えが改善する」という指針はデスクトップマスコットの奥行きモデルを検討した時点から存在しました。
折角なので「何でコレ思いついたか」みたいな話も追記しますが、先日の第2回VRM勉強会で喋ったスライドにある「デスクトップの奥行きメタファー」という話題から、スクリーンには影が自然に乗るだろう、という見通しでやりましたhttps://t.co/TZAxNQ2OLs
— 獏星(ばくすたー) / Megumi Baxter (@baku_dreameater) May 28, 2019
ただし技術的にはやや面倒だと思っていました。
…が、「やるぞ」と決めたら案外ラクに作れてしまったので記事化しました。
影の描画って絵としては「半透明の黒い領域を追加してわちゃわちゃさせてる」だけなのですが、コレで奥行きが増して見えるのは人間の知覚をハックした感じがあって小気味良いですね。
このほか、AR的には「Webカメラ等から光源を推定し、ライトの向きを変える」みたいな更なる工夫も考えられますが、デスクトップマスコットの域を超えてそうなのでジャストアイデアとします。
ともかく、デスクトップマスコットに影があるとプレゼンスが増すよという話でした。今回は以上です。